What’s all the buzz about?
Today, Google sources say April 21st, 2015 is the day they’re rolling out a new algorithm that will help rank websites properly on mobile devices. Some blog authors feel that it will be a totally separate algorithm that will rank sites deemed mobile friendly on the mobile search engine results page; others say it will affect our current desktop rankings as well. We will have to wait and see whether it will be separate or not. But in the meantime, it is imperative that you take a good look at your website and see how mobile friendly it is. This process will be rolling out over the next few days. So keep checking the mobile search engine results page to see if your site has been indexed and listed.
What does it mean to be mobile ready or mobile friendly?
UNFORTUNATELY, NO YOU’RE NOT: if you have to squint, pinch and zoom or scroll laterally side to side to read a website, that site is NOT mobile friendly.
YES YOU ARE: If you can easily navigate a website and be able to read the text scrolling down in a vertical direction then most likely this site IS mobile friendly.
How does it impact me as a small business owner?
This will depend upon your viewing audience, your target market and whether your business targets mobile users or not.
A good way to test this is to look at your Google Analytics where you’ll see what percentage of your viewers come from a mobile device. Google Analytics also breaks down the type of device that is being used. This is handy to know to ensure that you accommodate the screen dimensions of each mobile device when you or someone else is programming your website. So if you’re changing your website or just developing it be sure that it will accommodate all mobile devices.

More searches are being performed via mobile, and if your site is not deemed mobile friendly by Google standards, then your site will not be found in the mobile search results. But nowadays most people at any age often use their mobile device to search for information and thus websites. So probably every business should have a mobile friendly site.
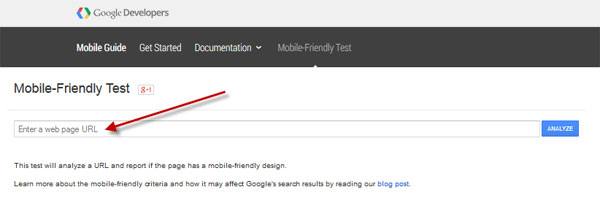
Is my website considered mobile friendly? How can I test it?
Google has created a Mobile-Friendliness tool that will give you a ‘yes’ or ‘no’ answer on a per-URL basis. The URL for it is https://www.google.com/webmasters/tools/mobile-friendly

If it says your site is not yet mobile friendly, speak with your developer to see which of these four choices would be the best method to use.
- Creating a responsive website that accommodates the varying sizes of the mobile devices. Make sure menu navigation, images and text all let people see the screen on their mobile device without squinting or sliding it left or right (down is OK). Apply media queries based on viewport size. (a media query would identify the device that is being used and serve the proper dimensions to accommodate the device)
- Ask to keep your existing site template but use dynamic scripts to serve a different style sheet that accommodates each of the mobile devices and your site would stay the same but elements of the site would take on the sizing of the screen that is reading the site.
- Build a separate site. Use http://m.domainname.com which is being called up if a viewer types in or stumbles upon your website via their mobile device. The scripting in the header would be identified and serve the mobile site. This site’s content most likely accommodates a mobile functionality – for example, maybe designed for a specific function like lead generation coupon feature, or mobile call to action buttons for direct messaging or calling.
(using a separate site just to regurgitate everything that’s in your site that is mobile friendly is not really recommended. It is better to choose content that is relevant for mobile users – my next blog post I will show some examples of good usage of mobile sites)
- Create a mobile application (an app) with specific functionality that supports and/or services your overall offering. For example with the app zipcar.ca I can book a rental, or extend my car rental when I’m running late. Even if you choose this, it is still good to have a responsive website (#1) to go along with the app.
Specifications to consider for mobile-readiness
Optimizing Screen Sizes
There are many different devices and therefore screen sizes – too many to put here. Below you will find the three main groupings developers need to address

Are you feeling overwhelmed by all of this information? Here’s just a bit more. Here are some web graphic rules to ask your designer/developer to follow. They’ll understand exactly what you mean even if you don’t.
- Make sure your image sizes are low, optimize them for a 72 pixel resolution.
- Use the best format for photos which is .jpeg for the web
- Use the best format for logos/transparent graphics which is .png
- Ask your designer/developer to ensure your site is optimized for speed
- Instead of using gradients in photos, ask your developer to create gradient styles in the CSS style sheets (global formatting styles for your website)
A bit more … here are some other best practices to check with your developer. Ask them, have we …
- Allowed for a “Touch” experience (give enough finger space) (28 x 28 px around links)
- Is the phone number triggered to load the phone functionality
- Used CSS (style sheets) vs. embed images (for backgrounds, arrows etc.)
- Presented enough white space so things don’t look crowded on the mobile screen
- Created an alternative text link to desktop site
- Hidden unnecessary content that’s not needed for mobile viewing
Word Press Users
If you are using Word Press you can consider changing to a “responsive-designed” theme. If you want to keep your theme there are three plugins that you can use to have a mobile experience. Choose one of them.
- Jetpack Instant and customizable lightweight responsive theme designed for phones and tablets on wordpress.com and for your self-hosted site on wordpress.org.
- WPTouch is a plugin which creates a separate, mobile friendly version of your site. Your desktop themes will remain the same. For visitors from mobile devices, your site will display with a different theme. Several theme choices are available.
- WP Mobile Detector, similarly to WPTouch, provides some themes to present visitors using a mobile device.
And finally here are some resources for you and your web developer.
- If you feel comfortable working with code, you can go to WordPress Codex, http://codex.wordpress.org/Theme_Development for a theme development guide.
- For those who have other formats, https://developers.google.com/webmasters/mobile-sites/website-software/ will give you some guidelines for developing for mobile.
- Creating a responsive website, http://www.websitebuilderexpert.com/how-to-create-a-responsive-website/
- 9 Things about Google’s Mobile Friendliness Update, http://moz.com/blog/9-things-about-googles-mobile-friendly-update
- Best Practices for Mobile User Interface Design, http://punchcut.com/perspectives/best-practices-mobile-design
If you feel swamped by all of this and your eyes glazed over about halfway through, I offer a free half-hour phone call meeting to discuss your mobile needs. I’m at 416-451-2063 - Are you mobile friendly yet? Tell me and others about your experiences and which solution you chose … or if you even needed one!
Images provided by
– CELLPHONE & GIRL ON BIKE
photo credit: Dermalogica via photopin (license)

