This month’s theme topic is Website Features, so this blog post will be covering a feature that many sites still implement in their websites to give a more robust user experience for finding your important information.
Breadcrumbs …
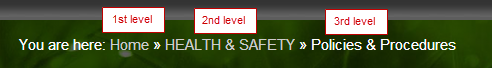
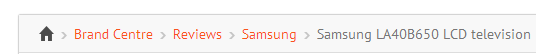
Do you utilize breadcrumb navigation in your website? What is it? Perhaps you are picturing a little mouse crawling around your website pages following the breadcrumbs because he knows it will lead to the cheese. (Who moved the Cheese? – my favourite book on “Change Management”) In web terminology it simply is that. Breadcrumbs is a navigation format that leads the site visitor down a path/trail, easily spelt out where they came from and where they are currently at, in the relation to the website’s hierarchy. Typically this format of navigation is found in larger sites that have lots of deep content laid out in subpages. I came across a pretty good article on the benefits and best practices of using breadcrumbs. He also covered a lot of good examples. Some highlights include:
- Breadcrumbs eliminates additional clicks
- Visually pleasing
- Reduce your overall bounce rates
- It is best to position your breadcrumbs consistently at the top of your content throughout each page of your site
- Do not use breadcrumbs as a primary navigation
Check it out here, http://www.hongkiat.com/blog/breadcrumb-navigation-examined-best-practices-examples/ WordPress Users: If your website is built on the WordPress Platform here are some suggested Breadcrumb plugins:
- http://wordpress.org/plugins/breadcrumb-navxt/ Click here for reviews
- https://yoast.com/wordpress/plugins/breadcrumbs/ (hasn’t been updated in 2 years, may not be supported anymore)
- http://wordpress.org/plugins/rdfa-breadcrumb/ Click for reviews
  |
So what formats of navigation do you currently use and have you considered using breadcrumbs in your website? Consider having a discussion of the pros and cons of using breadcrumbs in your site with your in-house web team or web developer.
If you need help installing or reviewing whether they could be helpful for your site,
book a consultation with Jemma.

