By Jemma Fong
Tech – Tip: Changing Image Resolution
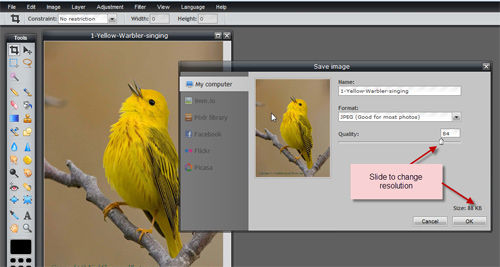
If you are self-editing your website either through a content management system, or blog, or even creating from scratch, HTML; it is best to prepare your images before loading them onto your website. We call this “optimizing your images”. Many images that are coming from your phone camera or SLR/DLR camera shoot at higher resolutions, which is great for printing, but resolution size for web should only be around 72 d.p.i. (dots per inch). If you don’t have photo editor software, consider using FREE online service like www.pixlr.com. By changing the resolution, it help speed up the download of the image on the viewers side.
Cropping or resizing image width and height, does not change resolution. Only by physically reducing the image quality, will you be reducing the size. When you are cropping or resizing, always remember to keep the same width and height ratio proportions constrained, so that if you change one side, the other will follow in tandem accordingly. Some Content Management Systems like WordPress offers you inline editorial resizing capabilities within the editor. So if you forget to do it before, or if you feel your image is too big for the post, it can be altered as you edit. (see other tutorial about cropping and adjusting height and width of images within WordPress) But you cannot change the resolution from WordPress, you need to use pixlr or other image editing such as photoshop.